js进阶 9-14 js如何实现下拉列表多选移除
一、总结
一句话总结:
1、js如何实现下拉列表多选移除?
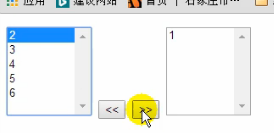
把这个下拉列表中的option移除,然后加到另外一个下拉列表(文字)中去。remove方法和add方法
2、option的哪个属性可以获得文本值?
text属性
3、js传参的过程中如何传element?
这种传参方式真的可以借鉴,onclick="jh(document.form1.sel_2,document.form1.sel_1)"
二、js进阶 9-14 js实现下拉列表多选移除
1、案例说明:下拉列表多选移除
-
案例要点:使用while循环语句,判断select元素的slectedIndex属性值不为-1,然后获取对应的索引值和文本,将其添加到另一个下拉列表中,并在当前select元素将其移出。
2、相关知识点:Select 下拉列表
Select 对象集合
- options[]返回包含下拉列表中的所有选项的一个数组
Select对象属性
- length返回下拉列表中的选项数目
- multiple 设置或返回是否选择多个项目。
- selectedIndex 设置或返回下拉列表中被选项目的索引号。
- size 设置或返回下拉列表中的可见行数。
- id/name/disabled/form/tabIndex
Select 对象方法
- add() 向下拉列表添加一个选项。
语法:selectobject.add(option,before)
- remove() 从下拉列表中删除一个选项.
语法: selectobject.remove(index)
- blur()/focus()
Option 对象的属性
- defaultSelected 返回 selected属性的默认值。
- index 返回下拉列表中某个选项的索引位置。
- Selected 设置或返回 selected 属性的值。
- text 设置或返回某个选项的纯文本值。
- disabled/form/id/value......
3、截图和代码

1 2 3 4 529 39 40演示文档 6 14 15 16